Metro Nova後編
11 August, 2013
Metro後編では、Novaのデザインについて話したいと思います。Metroがどういう書体なのかは前編をご覧ください。書体の復刻には理由が必要で、すでに同じ書体がデジタル版としてある場合は尚更です。Metroの場合は全くデジタル化されてないバージョンがあったから(しかもそれが大変魅力的である)というのが最も大きな理由ですが、それ以外にも様々な設計の見直しを図りました。Metroは一見すると特に問題のない書体ですが、使用するライノタイプ鋳植機にはさまざまなデザイン上の制約がありました。まずはユニット・システムです。各文字は規定の字幅に合わせてデザインされなければいけません(全角を12分割するユニット。例えばiは3ユニット、nは5ユニットなどなど)。等幅ほどキツい制約ではありませんが、それでも字幅が必ずユニットの整数倍になってないといけないのはやはり難儀です。
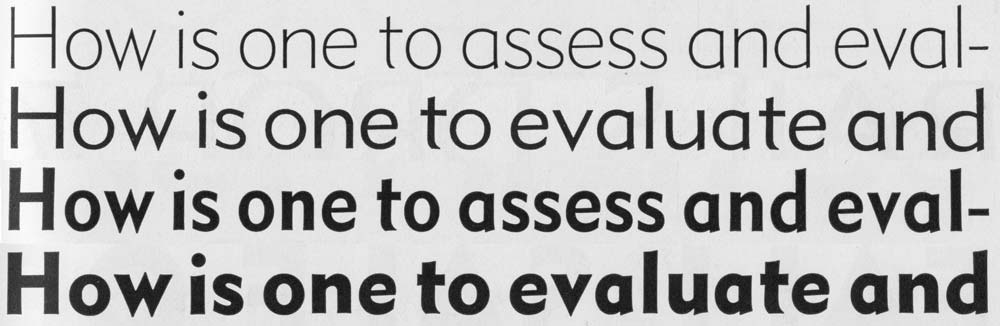
そして各ウエイトやイタリックを混植するときのズレを避けるため、それぞれが全て同じユニットを共有していなければいけないという制約がありました(下画像)。Metroに関してはThinとMediumが同じ字幅、LiteとBlackが同じ字幅という設定です。そういうペアで混植することが多いという考えでしょう。これのせいで細いウエイトは広い、太いウエイトは狭いプロポーションになっているのが分かります。Mediumは特に窮屈な印象がありますね。Novaではこれを取り払い、一番美しいと判断したThinのプロポーションを基準にして各ウエイトを調整しました。もちろんThinにも手を加えています。
※ユニット数は機械によって大きく違います。Monotypeでは18ユニットだったり、写植機になると54ユニットなど更に細分化されたものが登場します。

MetroのThinとMediumが同じ幅、残る二つも同じ幅で行が終わっています。このように字幅をマッチングさせる設計を英語ではデュプレックス(duplex)といいます。デュプレックス書体の代表はTimes New Romanです。
ちなみにウエイト間の字幅が同じだと、書体を変えても文章の長さが変わらない(レイアウトに全く影響しない)ので、新聞社やオフィスなどでは特に好まれるようです。字幅が揃ったMetroをお求めの方には、小林章さんのデザインしたMetro Officeがあります。
またMetroには全く影響のない話ですが、他の活版書体や鋳植機と違って、デザインがボディをはみ出すのは不可能でした。ライノタイプの当時の書体を見てみるとfの頭が絶対に隣の字に覆い被さらないようになっていて、特にイタリックでは良いリズムを作り出すのが大変困難でした。続いてMetroそのものに原因のある細かな粗もあります。特に大きなものとしては、B、P、R、Uの右側が左のステムより細くなっていることです。基本的に丸い部分は垂直な部分より太くないと同じ幅に見えません。Uの右ステムが左より細い理由はローマン体の処理に倣ったのかと思えますが、他の文字には一切そのような処理は見られません。私はこれらに「理想はもっと大振りであったが、ユニットに落とし込むために線幅が削られた」という妥協説を採り、その特徴を修正することにしました。小文字のa e gも一見すると可愛いのですが、形を修正する必要があると感じました。aとeには変に直線的な部分がありますし、線幅の極端な移り変わりは個人的に好きではあるものの、やはり書体全体からすると違和感が強いです。これらは現代的、合理的な解釈をもって修正されましたが、元の形のスピリットはなるべく残すように心がけています。

上の例には映画用にデジタル化したMetroblackを使っています(元のデザインと同じです)。Novaでは元のデザインの堅苦しい部分を取り除き、極端な線幅の抑揚も減らしています。
イタリックにはちょっと困りました。サンセリフのイタリックにはHelveticaなどのように純粋に傾斜させたデザインと、Gill SansやITC Legacy Sansなどのように単純な傾斜とは明確に異なるデザインがあります。基本的には大部分が傾斜(と歪み補正)で済まされるのは共通で、小文字のa e gなどをローマン体の筆記体のようなシンプルな形に変更するかどうかは好みの問題です。Metroではこれをどうしようかと思って見本を確認して驚きました。大文字も含め、デザインがかなり異なるのです。

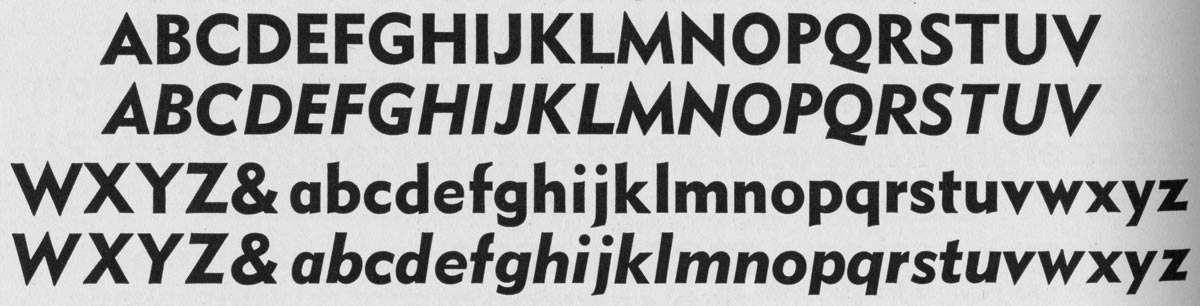
MetroblackとItalicの見本。イタリックは微妙にデザインを変えてありますが、個人的には復活させたいほど良いデザインだとは思いません。ちなみに正立体の小文字aがMetro 2のデザインとも若干異なりますね。実はオルタネート字形の数は2つどころではなく、多いものでは5つもあったりします。
さて、ここで4つの選択肢がありました。
- これをそのままデジタル化する
- 全く新しいイタリックをデザインする
- ローマンをそのまま傾斜して文字セットなどの仕様も維持する
個人的にはあまり好きなデザインではなく、代わりに新しいイタリックを作るべきか考えましたが、最終的には3番、普通の傾斜にしています(もちろん機械的斜体処理で起きる歪みは修正しています)。その最も大きな理由は、Metroには2つのデザインがあるので必要に応じてユーザーがイタリックのデザインを変えられるから、というものです。もし旧来のイタリックが使いたい!という方はBitstream版のMetroであるGeometric 415をお買い求めください。

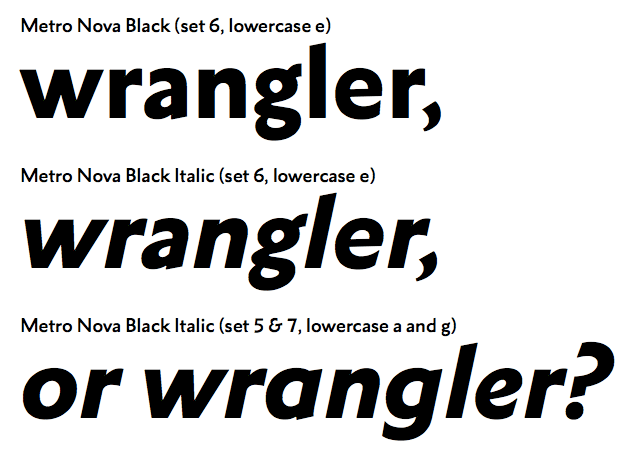
Metro Novaでのイタリックは基本的に傾斜のみですが、オルタネートの字形を使ってイタリックの見た目を自由に変えることができます。
またオールドスタイル数字やスモールキャップ、上付き文字になど、オリジナルにはない文字も多数追加しています。さらにはコンデンス体まで!Metro NovaはMetro 2の復刻でもあり、OpenType機能を駆使して簡単に両者を切り替えられ、混ぜることもできます。フォントあたり909のグリフ数のうち208がMetro 2のグリフで、それには数字、スモールキャップ、上付き数字、果てはトレードマーク(™)まで含まれます。ライノタイプ鋳植機の時代には顧客が1と2の字形を混ぜて使うことが可能でした。その自由をもう一度、デジタルフォントという形で提供できることにはとてもワクワクしています。ユーザー次第で様々に表情を変えられますので、私の思いつきもしなかった組み合わせを街で見かけられるかもしれません。とても楽しみにしています。
また細かいことになりますが、デザインの組み合わせはAdobe InDesignやApple製アプリケーション全般がサポートするStylistic Sets(日本語名は「デザインのセット」?)を使うのをお勧めします。IllustratorがサポートするStylistic Alternateでは書体全体を変えられるんですが、一文字単位の変更となると手作業になってしまいますので。例えば個人的なオススメは小文字のeだけを2のデザインに変更するSet 6の適用ですが、イラレだとeが出るたびに切り替えるという面倒くさいことになります。ポスター程度ならいいですが、長文になると…。
以上、Metro Novaでした。日本ではMetroはあまり馴染みがありませんので売れ行きはどうなるか分かりませんが、Gill SansやFuturaに飽きたと仰る方には是非とも検討していただきたいと思います。一味も二味も違う表情を兼ね備えた、どんな用途にも幅広く使える書体だと思います。