BubbleKern
01 September, 2015
Let me talk about kerning. Well, I was going to write a boring history of kerning in digital type design and its problem, but I think anyone who has done kerning before is aware of them already so I dropped that section. Basically it’s still in the same mentality of metal type with rectangle body, so cumbersome and time-consuming that most of us find it boring, though it’s not that we undervalue it. I personally find it fun, but am always on the lookout for a better method. So far, mapping Glyphs’s kerning function to XBOX 360 controller has been my favourite, which allows me to do the whole job without using a keyboard. The workflow has better rhythm, and you can distance yourself away from the screen while kerning. Really, it’s so much better kerning experience.
But today I want to talk about the new kerning toy I’ve made, the BubbleKern. BubbleKern is a new way of kerning that lets you draw kern around the letterform (in the sense of metal type), computes collision, and generates kerning data. In other words, you draw the space around the letter and let the computer do the rest.
I was first introduced to this idea in Cambria Math, whose MATH table has another set of sidebearings which are not rectangular, but more like a staircase. Thanks to this, Cambria Math does not have kerning and it is all done automatically, which makes a lot of sense as there are several thousands of glyphs in the font and they can get vertically shifted. I wished, perhaps as did everyone who knew it, to have it for all kind of fonts too. It was years before we had more choice of font editors and I learned Python, thus next to impossible.
Scholarly Types by John Hudson (for Cambria Math, watch from 27:45 until he drinks a glass of water)

‘Cut-ins’ in Cambria Math. When vertically shifted, kerning is automatically adjusted. Image cited from Mathematical Typesetting, John Hudson and Ross Mills, 2007. Courtesy of John Hudson.
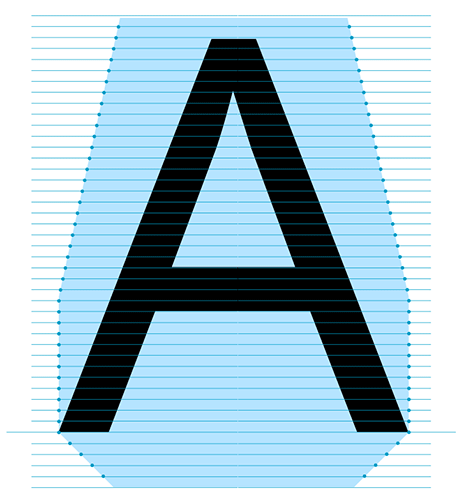
The idea had been stored in the back of my brain, to be reignited by this TypeDrawers thread where people were talking about the wish list of a possible next font format. I thought “Hang on, you don’t have to wait for the future, I can write it today.” and wrote BubbleKern. Admittedly it’s not a next font format but a script that merely generates traditional kerning data, but an interesting alternate nevertheless (at least I think so). The calculation method is almost the same as the MATH table but more intuitive because you draw the space; the Beziér curve you draw as a bubble is scanned at every 10 units, and the intersection points (blue dots below) are used as the sidebearing of that particular height. Then it looks at a pair of bubbles, see at which height they touch each other first, and kerns by that value.

Bubble being scanned at every 20 units. Despite the false idea this image might give you, a bubble layer can be made of multiple, and curvy paths.
BubbleKern is available for free from my GitHub repository. I almost considered to release it for a fee, but I thought that the cost of QA and customer support (guaranteeing the quality of coding, user experience, etc.) would be more significant than the income. Also being an incompetent coder, I don’t want to be obliged to fix bug in a software unless it’s a font.
So, before anybody tries to implement it in the next font format should it ever happens, I think they should try BubbleKern and see if it’s a better alternative. Most people to whom I demonstrated BubbleKern ask questions like “Is it actually faster?”, “What is the best bubble shape?” and such, which all seem to be essentially the same question. As I am still experimenting with it, I do not know the answer yet. So go ahead and see for yourself!
The idea of kerning by visually defined space around letterform is not my own nor new. As John Hudson mentions in his presentation, the idea can be dated back to the early ’90s, in the conversation he had with Laurence Penney on Usenet (the exact origin of the idea could be much older). The word “bubble” was borrowed from his presentation. So I have a huge thanks to John, Laurence, and Georg Seifert, the developer of Glyphs.app, the home of BubbleKern. And Rainer Erich Scheichelbauer, my Python Obi-Wan.